
© Christophe VARDON - 2007
 |
CREER DES PAGES WEB AVEC NVU | © Christophe VARDON - 2007 |
| Chapitres | Commentaires | ||||||||||||||||||||||||||
| 1. Environnement matériel et logiciel 2. Rappel des mécanismes d'une requête http 3. le site perso en html avec ... Bloc-note 4. Création de pages web avec NVU 5. Utilisation des espaces web dans Eoleplus |
1.1 Présentation  1.2 Comment "alimenter" ces partages ?
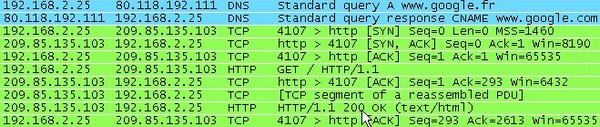
Que se
passe lors de la requête : http://www.google.fr
?
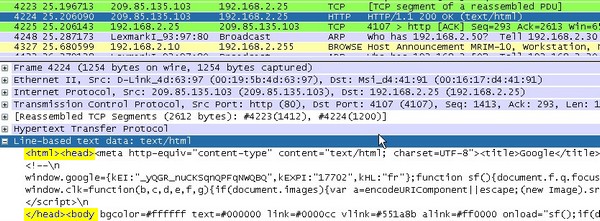
Considérons les trames capturées :  note : on constate que le
navigateur a transformé la requête en :
http://209.85.135.103:80/

tester : http:// intra/~jacques.dupont
Télecharger
et installer le logiciel KompoZer
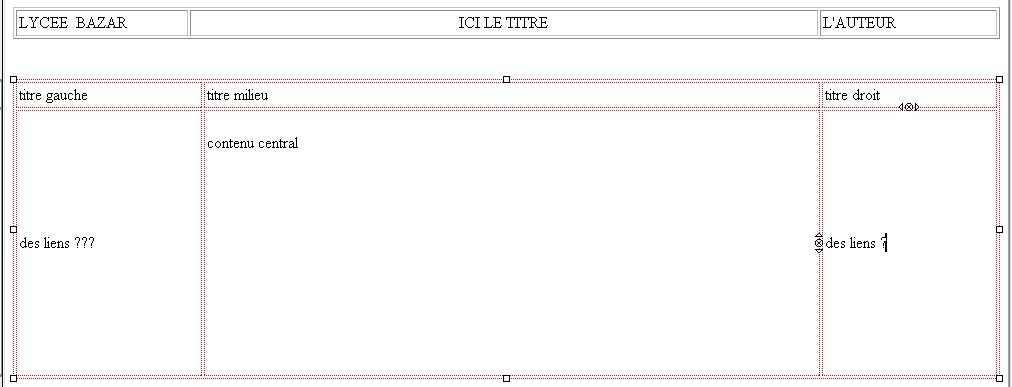
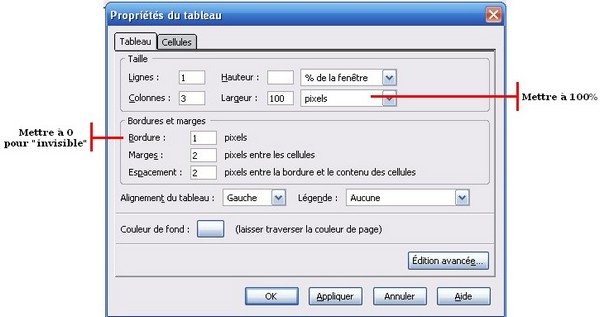
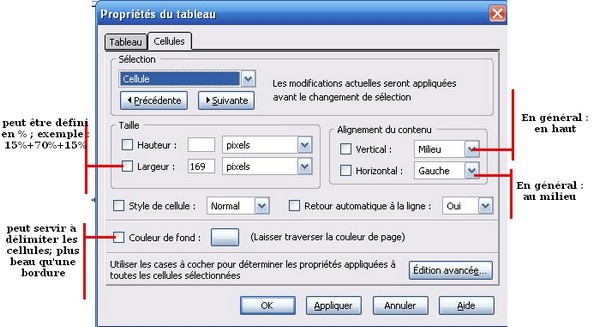
4.1 mise en page avec les tableaux... et css? diviser la page en n cellules  4.2 Paramètres utiles des tableaux  4.3 Paramètres utiles des cellules  Exercice : vous devez reproduire cette page web, ce qui vous permettra de tester nombre de fonctionnalités offertes par NVU, et de réfléchir sur différents sujets : mise en page, taille des images,...
5.1 Exemples pratiques d'utilisation
Remarque : la page de prof est moins impersonnelle qu'une page matière
5.2 Le fichier .htaccess Ce fichier peut contenir un certains nombre d'instructions pour ajuster le comportement du serveur Apache :
Exercice : créer un sous dossier "prive" dans "admin" => "Mon site web"; créer un fichier "index.html", puis tester l'accès à "http://intra/~admin/prive" depuis un compte élève. Puis créer un fichier .htaccess pour limiter l'accès en lecture au seul utilisateur "admin". Re-tester. |
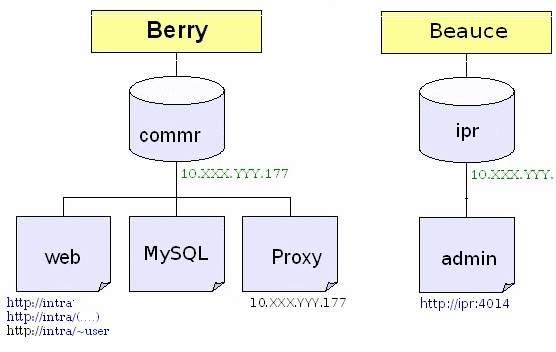
Le
réseau Eole+ de votre établissement a une machine
virtuelle nommée : commr Les services web sont placés sur cette machine, mais ne sont accessible qu'à travers le service proxy; Le serveur MySQL est indispensable pour nombre d'applis web qui stockent leur données dans cette base. l'interface admin http://ipr:4014 vous donne accès à phpMyAdmin pour gérer ces bases. Contrairement à l'habitude, pas de FTP pour alimenter ces sites : utiliser les partages MS accessibles via "Mes espaces". Les 2 premières trames montrent que le navigateur commence par faire une requête DNS afin d'obtenir l'adresse IP du serveur. Conclusion : si cette résolu- tion échoue, l'accès au site est impossible... . trame 6 : requête proprement dite vers le serveur web : "télécharger / " c'est à dire le fichier index.html à la racine du site. trame 9 : la réponse du site web; voir détail ci-dessous Détail de la réponse : il s'agit de texte brut (ASCII) où l'on reconnait des balises html Seule l'interprêtation par le navigateur permettra d'obtenir une page "graphique" Puisque la page html est constituée de texte brut, on peut fort bien la créer avec "Bloc-notes" sous XP ou "vi" sous Linux!! Une méthode bien plus conviviale pour créer des pages html. Pour effectuer la mise en page, nous créons des tableaux avec des bords invisibles; il suffira ensuite de placer les éléments de la page dans les différentes cellules. Aller dans le menu : Insertion => tableau
Attention à l' : Alignement du contenu
|